FORD MOTOR COMPANY: Audience Builder
Role: Product Designer
Deliverables: Personas, Styleguide/Design System, Information Architecture of elements, Wireframes, Hi-Fidelity Mockups, Prototypes
The Team: 1 Product Managers, 1 Product Owner. 6 Engineers, 1 QA
My Responsibilities: Embed myself onto an engineering team that haven’t previously collaborated with a designer, validate product desirability, brand and design a new product
Please note that some of the images presented in this project are visual interpretations and may not exactly reflect the final version of the company's products or services. No confidential information has been disclosed.
Problem
The problem that was presented to me was that Ford data scientist didn’t have a singular point of access for marketing strategists to view marketing data of customers. When marketing strategist would develop an audience to target, they would have to email a team that would work with data scientists to determine if the targeted information on customers was available or not. The marketing strategists would receive a file/list of customers back, which would then involve back-and-fourth with the data scientist to determine criteria available within budget. I was tasked with solving an experience where marketing strategists could independently get the data without having to involve the data scientists.
Approach
User Interviews & Contextual Inquiry
I began with interviewing marketing strategist to determine their wants and needs. I spent several days with the data scientist team conducting a contextual inquiry to understand the process from their perspective. The solution I developed should not negatively impact their process.
Affinity Mapping
I placed each interview insight onto individual sticky notes. I grouped common insights and gave each insight a title.
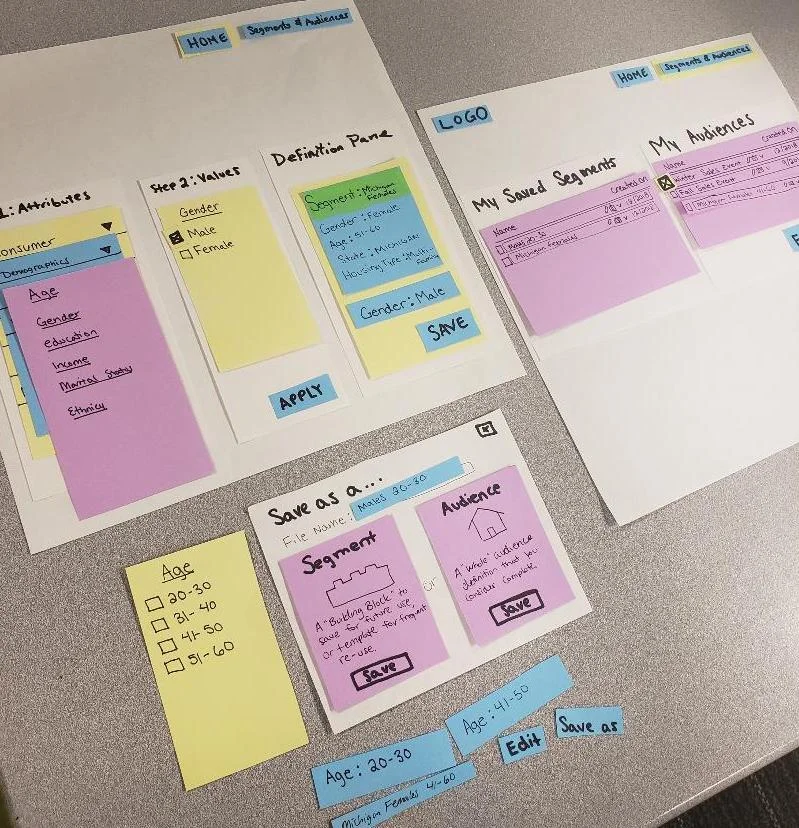
Paper Prototype
I started with sketching out the user flow and creating a paper prototype. The purpose of the paper prototype was to rapidly test, get feedback, and iterate on the user flow and information architecture. Based on the feedback, I iterated on the design and created wireframes.
Personas – Based on the insights from the interviews and contextual inquiry I created personas. I created these personas for the team to have a common understanding of who our users were.
Styleguide - There was not an established design system for the internal product so I created that in Sketch and uploaded it to Design System Manager in InVision. I used Brad Frost’s atomic design methodology as a guide. The purpose of creating the design system is to give the development team a structured place to see repeatable patterns I have designed. For future iterating, high-fidelity mockups will be less common and the development team is given more sketches and wireframes using the repeated components that have already been designed and previously built by the team.
Style Guide
Style Guide Cont.
Wireframes
User Flow
Card Sort Results
High-Fidelity Mockups & Prototypes – I created higher-fidelity mockups using the design system I created. Mockups were created in both desktop and mobile sizes. The mockups were created using Sketch, and then into a prototype using Invision.
Production - The development team iteratively built the product based on the prototypes. I paired with engineers to ensure the UI was following the design system.
Usability Test & Card Sort
Once we had a functioning product, we conducted usability testing on the first version. I facilitated sessions in the Ford usability lab with marketing strategists, the intended end users of the product, and invited the entire development team to observe from the observation room. I tasked them with taking notes on key insights. Additionally, I conducted a card sort to evaluate the information architecture of the data available to users. After the sessions, I compiled the feedback into a report with actionable recommendations.
Results
The first version of the tool went into production and marketing strategists were impressed by the real-time data they could receive from the tool. It decreased back-and-forth time with the data scientist, and data scientists could focus on inputting data vs replying to emails.
Learned
Something I learned from this project was the importance of spending time with your users. Getting the hands-on experience helps to make sense of the complicated process without making assumptions.