Rocket Mortgage: Table Design
Role: UX Designer
Deliverables: High-Fidelity Mockups, Prototypes
The Team: 1 Product Managers, 1 Junior Designers, 6 Engineers
My Responsibilities: I was responsible for reviewing and improving data tables
Please note that some of the images presented in this project are visual interpretations and may not exactly reflect the final version of the company's products or services. No confidential information has been disclosed.
Problem
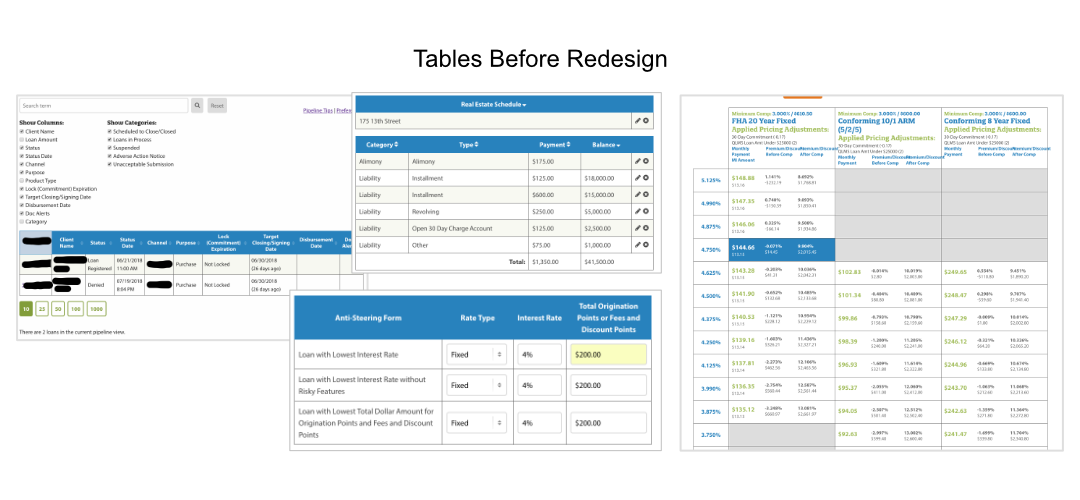
Quicken Loans Mortgage Services is a portal used by mortgage brokers to manage their client details. The site consisted of many tables that displayed very important information for the broker. Unfortunately the tables were non-responsive to window displays, and they were difficult to read. I was tasked with solving the problem of creating usable tables.
Actions
Audit – My first task was to audit all tables within the portal. The purpose of the audit was to determine the unique capabilities of all the tables. My plan was to create two template tables that would have the ability for the engineers to add or remove functionality to it. They could choose which components of the new tables needed to be added, without receiving a completely new table design each time. These two template tables met all of the needs of the unique tables.
Low-Fidelity – I sketched out the idea of the tables first on a whiteboard. I used the sketches to communicate and collaborate the idea of templates to the engineering team.
High Fidelity & Testing – I created high-fidelity mockups in desktop and mobile versions of the template tables. I guerrilla tested the new designs to ensure that the actions were intuitive. The designs were given to the engineers and I paired with them during the build.
Whiteboard sketches
Sketch
Sketch
Final Tables
Desktop Mock Up
Comparison Table Desktop Mock Up
Results
The results of the project was that the user experienced consistent, intuitive, and familiar tables from anywhere within the portal. This project also results in an easier code base for the engineers because they created the templates once and were able to edit it quickly for specific needs.
Learned
A lesson I learned during this project was the importance of sketching. I spent a majority of my time discussing the sketches with engineers before creating high-fidelity mockups. The sketches allowed me to rapidly make changes that would accommodate their code. We collaborated and brainstormed together to deliver our outcome. I was able to do that in a short amount of time because it all took place on a whiteboard.